
Vercel+Next.jsとGoogle Search Consoleを連携する方法



Vercel の DNS Records がない!?!?
本サイトは Vercel でホスティングしており、ある日、Google Search Console を連携しようと思いました。
Google Search Console でドメインを選択して、TXT レコードを取得して、

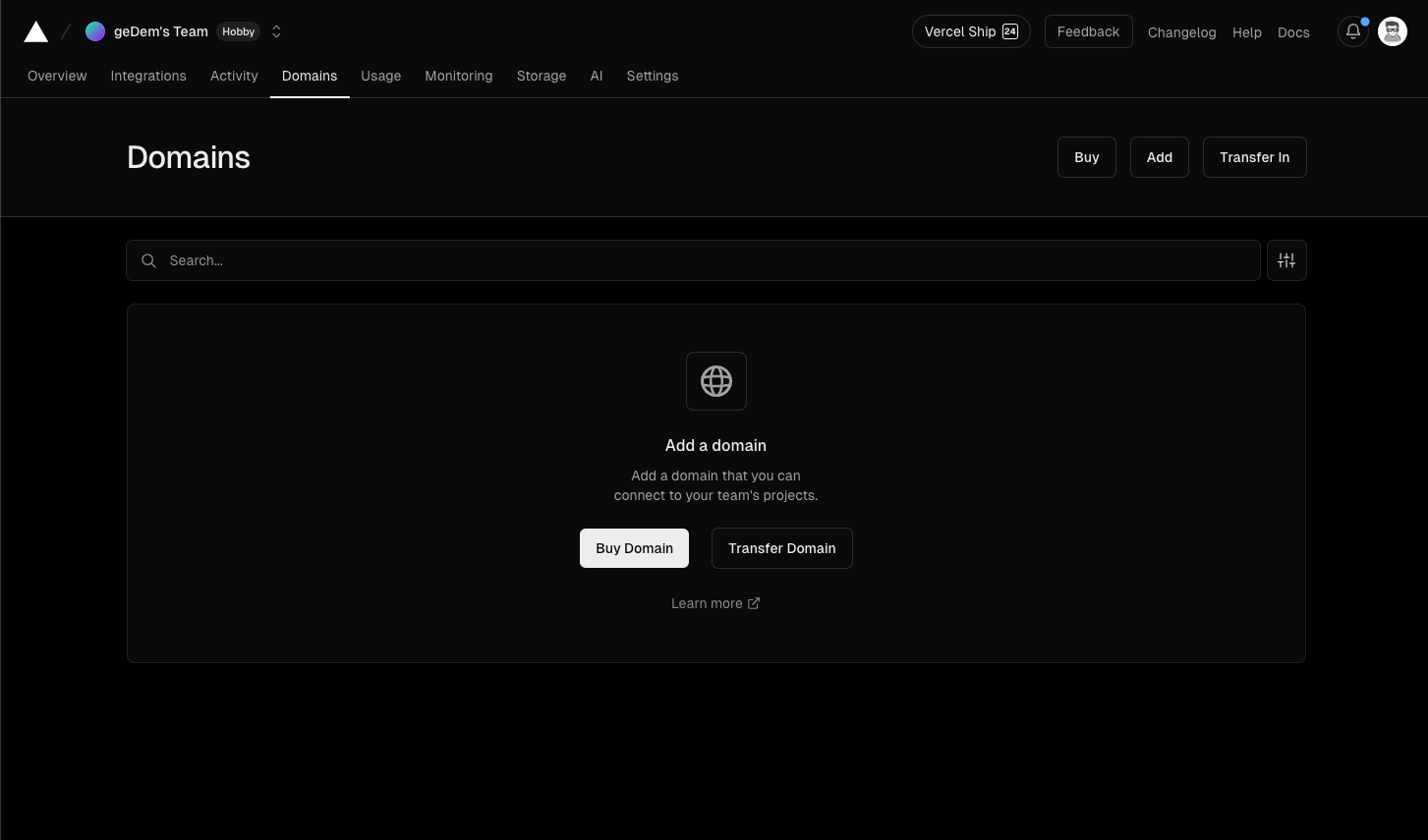
公式ドキュメント-Dns Recordsに倣って Vercel の Domains 設定をみたところ、あるはずの「DNS Records」がありませんでした・・・😡

調べても見つからなかったのですが、おそらくカスタムドメイン専用の機能なのかな〜と思います。
解決策
仕方がないので、ドメインプロパティで連携するのを諦めて、URL プレフィックスプロパティで連携しましょう。
ざっくりとですが、プロパティの違いは:
サブドメイン全体を監視したい → ドメインプロパティ
特定のサブドメインだけ監視できればいい →URL プレフィックス
Google Search Console からメタタグを取得
今回は、一番簡単そうな、meta タグで連携していきます。
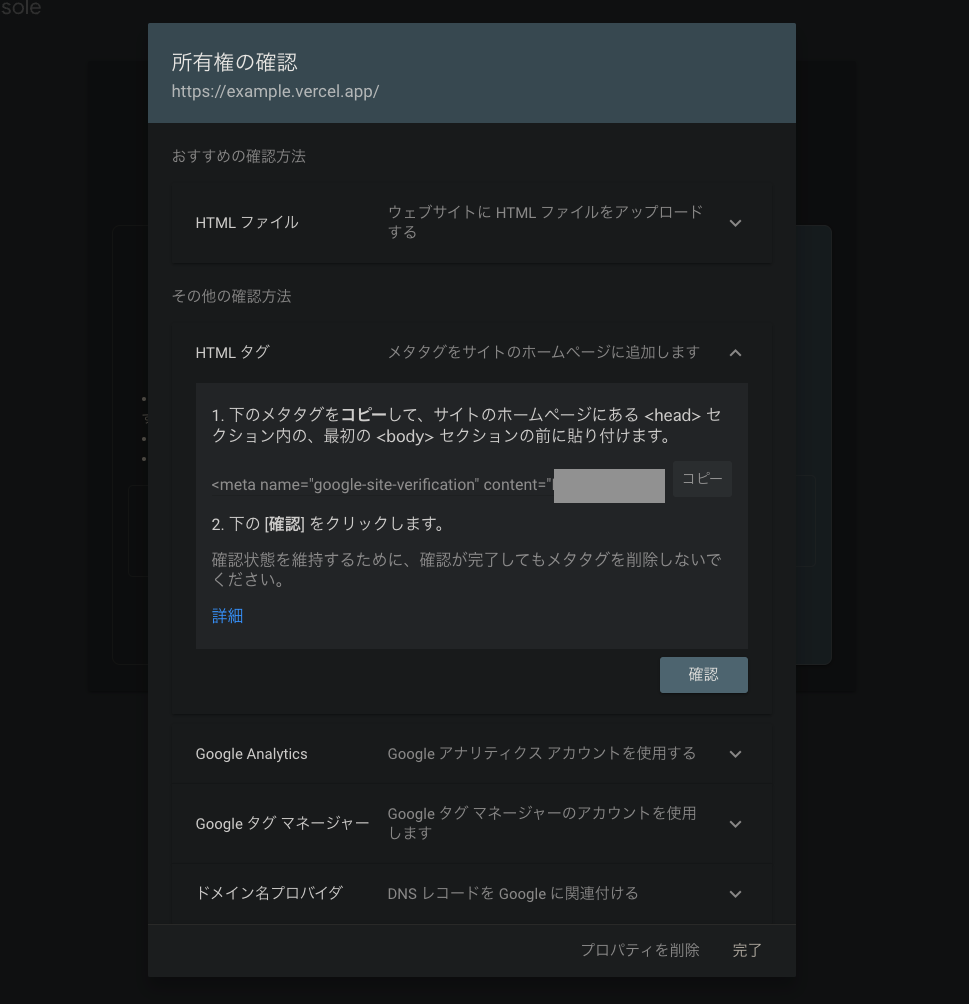
まずは、Google Search Console でメタタグを取得しましょう。

使用するのは「content="〜〜"」の「〜〜」部分だけです。
ちなみに、コピーボタンを押さずにコピーしちゃうと、途中で切れちゃったりするので「コピーボタンを押す → メモに貼り付ける → コードだけコピー」したほうがよいです。

Metadata に取得したコードを貼り付け
次に、ソースコードに、先ほど取得したコードを貼り付けていきます。 Next.js では、メタ情報を Metadata 型として渡してあげることができます。
(コードは公開していいものかわからなかったので、私はとりあえず環境変数にしています。多分大丈夫だけど)
layout.tsx
export const metadata: Metadata = {
title: "EXAMPLE TITLE",
description: "EXAMPLE DESCRIPTION",
verification: {
google: "###先ほど取得したコードをここにペースト###",
},
};
余談ですが、Metadata に渡せる値の一覧は、公式ドキュメント - Metadataに見当たらないので、node_modules の中の宣言を探すと良いと思います。
これで、デプロイし直せば、連携は完了するはずです!!
参考
🙂↕️最後まで読んでいただきありがとうございます🙂↕️